Draw Circle Using Pen Tool Photoshop
*Updated January 2022*

You're here considering yous want to know how to use the Pen tool in Photoshop. I've been pedagogy both Adobe Photoshop and Illustrator for over fifteen years, and I can say without a dubiousness, the Pen tool is probably the near feared and avoided tool in both apps.
Although it tin can exist a frustrating tool to use at the beginning, it is very useful for graphic blueprint and illustration and for selecting objects. This photoshop tutorial will help you learn how to piece of work with the Pen tool.
The Pen and Shape tools work in almost exactly the same way in several Adobe apps including Photoshop, Illustrator, InDesign, Animate, Later Effects, and Premiere Pro. And so by learning how to employ it in Photoshop, you've already got a headstart if you lot want to learn whatsoever of the other Adobe programs.
If you lot need it, you lot can download a Photoshop Free 7 Twenty-four hour period Trial
I'm breaking this guide into hands digestible chunks. Hither'southward what we'll cover:
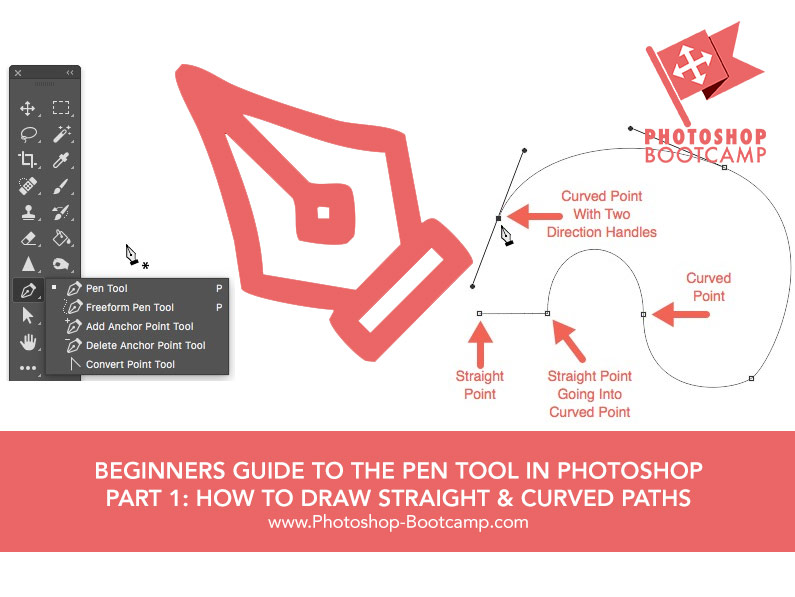
- How To Draw Direct Paths
- How To Add and Delete Points To Edit Your Path
- How To Draw Curves
- How To Draw A Closed Curved Path (east.g. Circumvolve)
- How To Combine Directly and Curved Paths
What Is A Path?
A path is a direct or curved line which is the outline of a vector shape. Click here to find out more about the difference between vector and raster graphics.

In Photoshop, we tin depict paths using the Pen tool, the Freeform Pen tool, the Curvature Pen tool, or i of the Shape tools (rectangle, ellipse, polygon, line, and custom shape). The Curvature Pen tool works in a slightly different fashion than the Pen tool.
The Pen tool tin can be used for drawing very precise paths. We can make full the paths with color and/or stroke them with colour. We can besides turn those paths into selections. So let'southward get started with using the tool to draw straight lines.
Note: All of the screen grabs y'all see here are taken from Adobe Photoshop CC, simply nigh everything you read here is applicative to older versions of Photoshop going back several versions.
Drawing Direct Lines With The Pen Tool
1 – Describe A Path With The Pen Tool
1 – Create a new blank document in Photoshop by choosing File > New. I've created 1 at 1000 x 1000 pixels with a resolution of 72ppi.
2 – In the toolbar, select the Pen Tool. The shortcut is to strikingP on the keyboard.

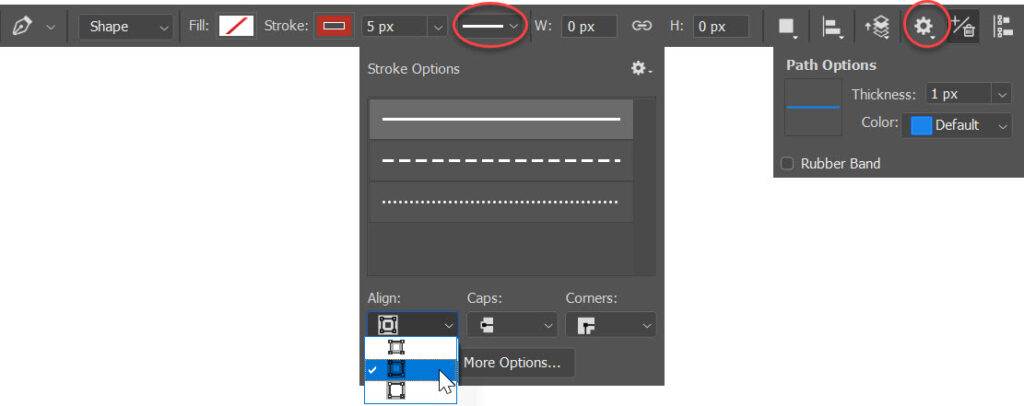
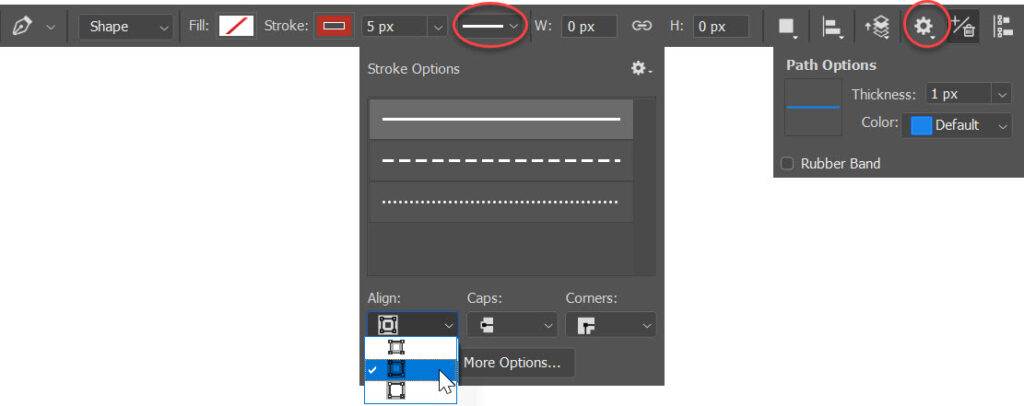
iii – Before we beginning drawing with the Pen. allow's fix some Options in the bar at the peak of the screen.

- Choose Shape from the first drib-down choice.
- Choose No Color from the Fill pop-upwardly menu.
- Choose a red color from the Stroke pop-up carte du jour.
- Enter 5px for the stroke width.
- In the Stroke Options window, cull Centre from the Align card.
- Make certain that the Safe Band check box is not selected in the Path Options popular-upwardly menu.
- Make certain that the Auto Add/Delete option is selected.
Note: If you're outlining a subject that you desire to select, or for drawing a path to add pixels to afterwards, cull the Path instead of the Shape selection.
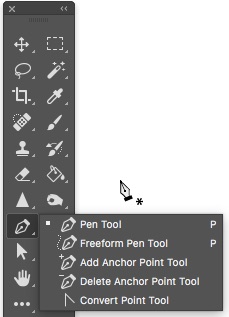
When you first select the pen tool, before you draw any points, a pocket-size asterisk will appear beside the cursor. The asterisk means that you are about to start drawing a new path.
![]()
Information technology's of import to pay attention to the small symbols which appear beside the Pen tool cursor because it tells y'all how the Pen will behave.
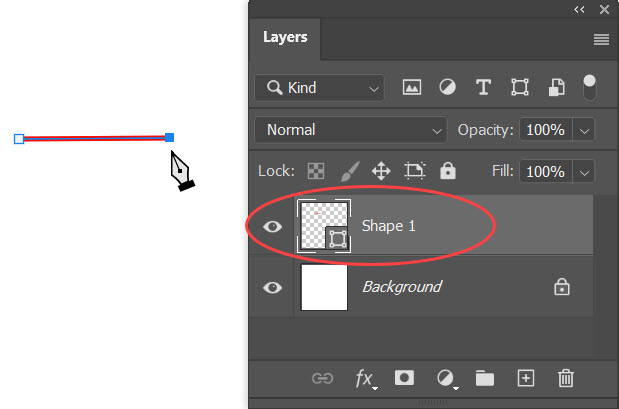
4 – Click in one case on the certificate where you lot want the straight line segment to begin.Do not drag.

5 – Movement your cursor to some other part of your certificate and click once more to add the next bespeak. The points that connect paths are called ballast points.

Because we chose the Shape pick, you'll see that there is a new layer in the Layers console called Shape. 1 This layer contains the vector shape that you lot are currently cartoon.
Observe that the first anchor betoken you lot created when yous clicked the outset time is now hollow, while the last anchor bespeak is a solid foursquare. A solid ballast point means that information technology is currently selected.
Note: If management lines announced (they wait similar extra lines or handles coming out of an ballast betoken), yous've accidentally dragged the Pen tool and y'all will draw a curve rather than a straight line. If that happens, chooseCtrl + Z (Windows) orCmd + Z (Mac) to undo, and click again.
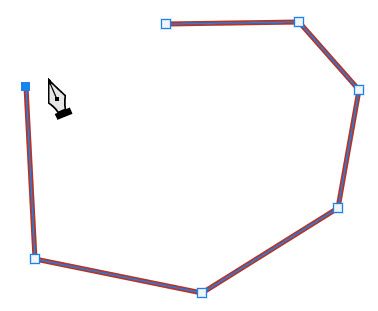
six – To go on creating your direct line segments, only go on clicking on the document where you want to put an anchor indicate and Photoshop will create the path in between.

Tip: If you want to constrain the angle of the segment to a multiple of 45° hold down theShift cardinal every bit you click.

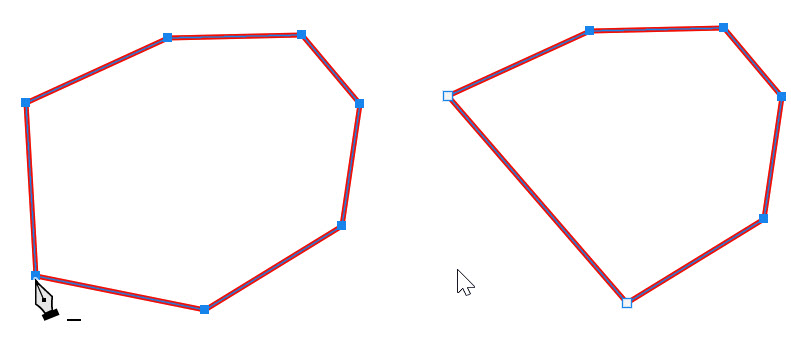
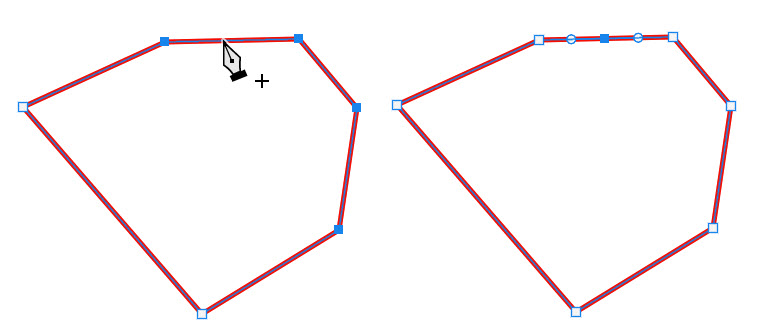
The path you see in a higher place on the left is chosen anOpen Path. That ways the starting indicate and the endpoint are different, they do non join. The path on the correct is a Closed Path.
If you want to fill an surface area with color, it's a expert idea to close the path, otherwise, you can get some strange results.
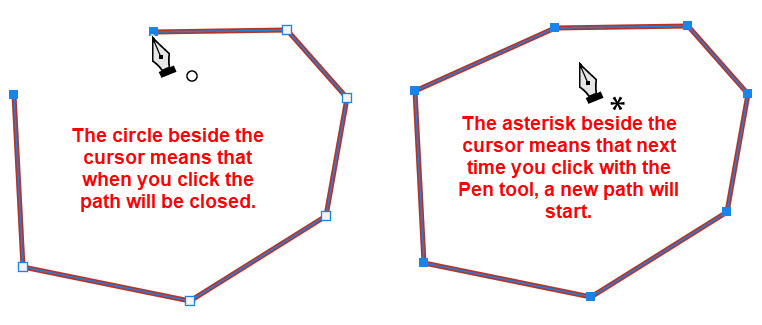
To close a path, simply click back to the first point yous created. You will meet a modest circle appears next to the Pen tool arrow indicating that the path will shut correctly.
One time you close a path, the cursor will immediately change to indicate that the next time you click on the certificate you lot will be starting a brand new path.
If you want to leave a path open merely and so kickoff some other new path,Ctrl + Click (Windows) orCmd + Click (Mac) anywhere abroad from the path y'all drew. Alternatively, you can cease a path by clicking on any other tool in the toolbar.
2 – Add and Delete Ballast Points
In that location will be times when you want to add extra anchor points to your paths or delete existing anchor points that you don't need.
A good rule of pollex when working with vector graphics is to use every bit few anchor points every bit possible to achieve smooth lines. This is peculiarly truthful when drawing curved paths with the Pen tool, which you'll see shortly.
Deleting an ballast point on a path
1 – Select theDelete Anchor Point tool from the toolbox (subconscious under the Pen tool).
![]()
two – Notice the minus sign under the cursor when y'all coil it over an ballast indicate. Click on the point you want to delete.

Adding an anchor point on a path
1 – Select the Add Anchor Point tool in the toolbar. ![]()
2 – Click anywhere along a line segment using the Add Anchor Point tool.

Often the path shape may not look very unlike later on you add together a point to a straight segment, merely when you edit the point (we'll come up to that in a infinitesimal) then yous'll see the departure.
Straight Path Pen Tool Practice!
Then that's how to draw straight line segments, very like shooting fish in a barrel and nothing to be frightened of there. The key to using the Pen tool is practice, practice, practice.
Create a new Photoshop document and do the post-obit:
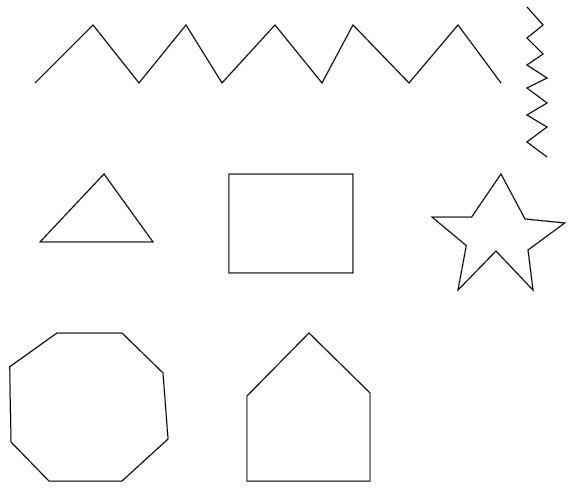
- Try cartoon open up paths of Zig Zags.
- Effort drawing closed paths of triangles, rectangles, squares, polygons, stars and other random shapes where the first anchor point becomes the end point.
- Become a feel for finishing paths and starting new ones. Accept a get at drawing all of the shapes beneath. It will help you get a feel for using the pen tool.

How To Edit Paths And Ballast Points
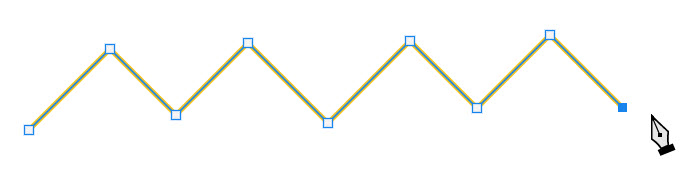
i. Select the Pen tool, and choose Shape and whatsoever color you similar for the stroke. Describe a zig-zag path.

2. You tin can select an unabridged path using the Path Option tool ![]() (the black arrow).
(the black arrow).
Click anywhere on the path to select information technology. Once the path is selected you can move it or transform it (scale, rotate, flip).
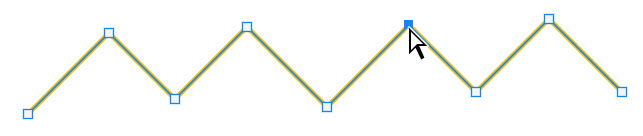
3. Y'all tin select private anchor points using the Direct Choice tool ![]() (the white arrow). Click on any single ballast betoken to select it. Remember, selected ballast points are filled while unselected anchor points are hollow.
(the white arrow). Click on any single ballast betoken to select it. Remember, selected ballast points are filled while unselected anchor points are hollow.

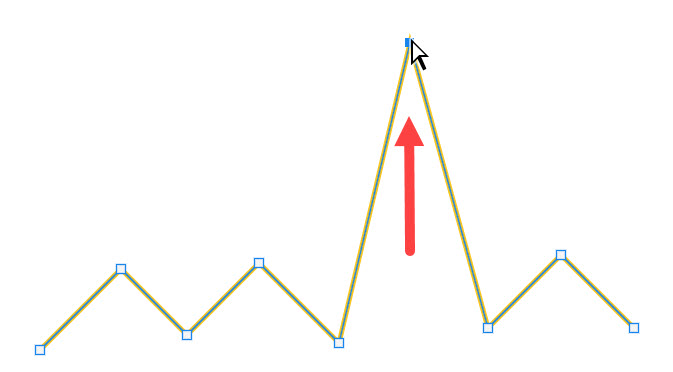
4. Once an anchor indicate is selected, you lot can drag information technology to change the shape of the path.

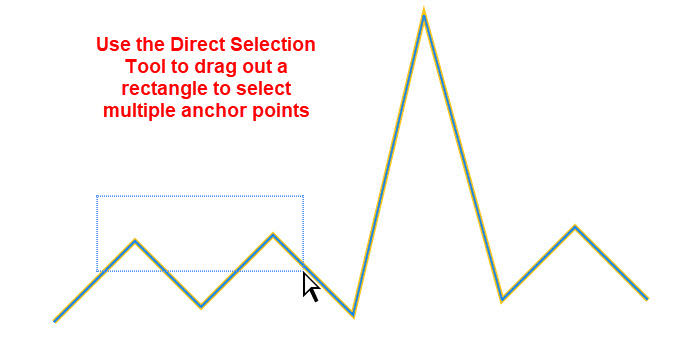
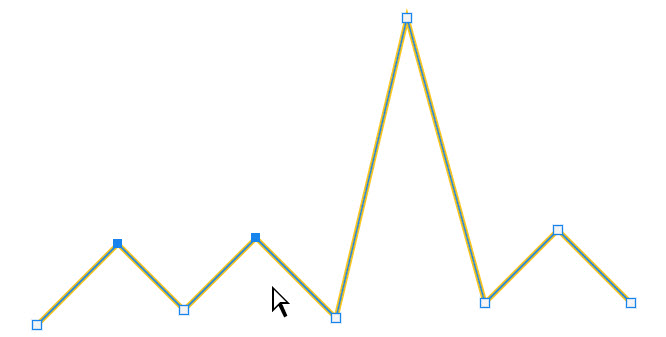
You tin can select more than than ane anchor bespeak at a time past Shift + Clicking with the Direct Option Tool on the anchor points you desire to select. Or you can elevate a box or marquee around the ballast points you want to select using the Direct Selection Tool.


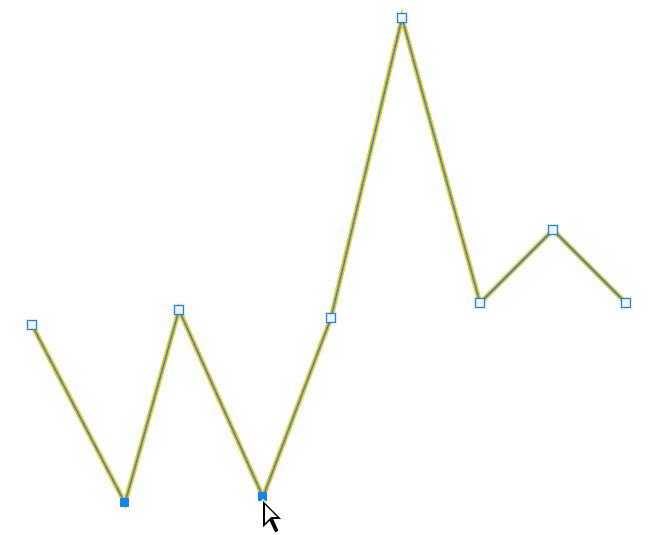
When multiple points are selected, elevate on one of the points and all selected anchor points will exist affected, and the path will modify accordingly.

Drawing Curves With The Photoshop Pen Tool
In this function of the Pen Tool Guide, you'll learn how to draw
- a gently curving open path (easy peasy)
- a closed circle path (piece of cake)
- a circuitous path fabricated from curves and straight points (a bit more tricky, only an essential skill)
Once you've gained an understanding of how the curves work, combined with some practise, you'll before long find yourself becoming a Pen Tool Master!
How curved paths are created
Unlike straight paths, which are but a affair of clicking in one case, and so picking where you want your next point and clicking again, curved paths are created past clicking and dragging out direction handles.
The first time you click and drag, you lot set a starting point for the curved path and chiefly, yous besides determine the management and size of the curve. As you keep to add a point and drag, a curved path is drawn betwixt the previous betoken and the current point.
2 things happen when you click and drag with the Pen tool.

i – An anchor betoken is placed on the artboard when you lot click.
2 – Direction lines and handles from the anchor points are drawn when you drag.
We use the direction lines and points to make up one's mind the direction and shape of the curved path we're drawing.
3 – Draw A Curved Path With The Pen Tool
Allow's start past drawing a gentle curving line.
1 – Select the Pen tool (P) from the toolbar.![]()
ii – Permit's use the same Pen tool options equally earlier:

iii – Click one time to put downward your starting time ballast point.

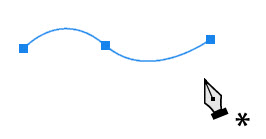
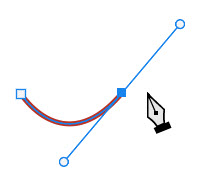
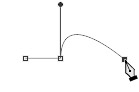
four – Move your pointer to the correct of your first anchor point, and soclick and drag up and to the correct. This creates a slight curve in the path and as you tin see, ii handles appear either side of the second ballast point. These are the direction handles and the command the direction of the curve and the size of the curve.

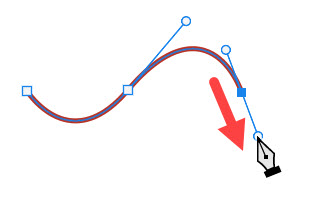
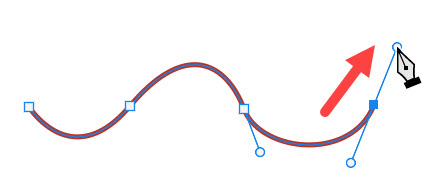
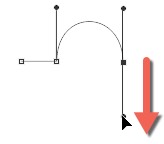
5 – Add some other point farther to the correct and click and elevate in a downwardly direction. You should now be seeing a wave-similar path.

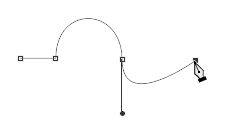
6 – Add i more signal to the correct and drag out horizontally.

7 – To terminate drawing your path, simplyCtrl + Click (Windows) / Cmd + Click (Mac).
Notice how the Pen Tool cursor changes and a small asterisk appears. This indicates that when yous start to describe once more, you volition be starting a new path.
iv – Depict a closed circumvolve path with the Pen Tool
A closed path is just a path where the get-go ballast point is the same as the concluding indicate, for example, a circumvolve, a rectangle, a star. Nosotros'll draw a circle.
- Select the Pen tool (P) from the toolbar.
- ChoosePath fashion in the Options bar at the top of the screen. This means at that place will exist no color stroke or fill up.
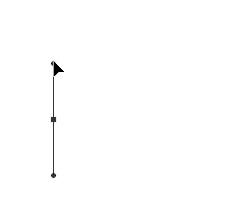
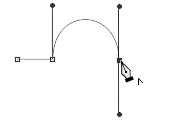
- Click, concord and drag the pen tool pointer upwardly. In this example, we're creating an upwardly bend.

An ballast point appears where you first clicked and ii direction lines extend in a higher place and beneath the ballast point.
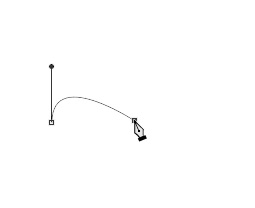
- Go on the curve, by clicking to add a new ballast signal and holding and dragging down.


If you lot make a mistake while you're drawing, chooseEdit > Undo New Anchor Bespeakor press Ctrl +Z (Windows) or Cmd + Z (Mac) to undo the last point you drew, and try once more.
- Move your pointer over your offset anchor signal and notice how a small circle appears below the pen tool cursor. This indicates that if you lot click on the get-go point, you will shut the path. So go ahead and click on the indicate.

Your path is now airtight and you should accept a near perfect circle or at to the lowest degree a reasonable ellipse shaped path. It doesn't matter if information technology'south a little egg-shaped :).
Remember yous want to use as few anchor points as possible to get smooth curves when drawing with the Pen Tool.
Tip: If you agree downwardShift every bit yous click and elevate, you constrain the slope of the directional line to 45° increments.
v – Combine curved and directly path segments with the Pen Tool
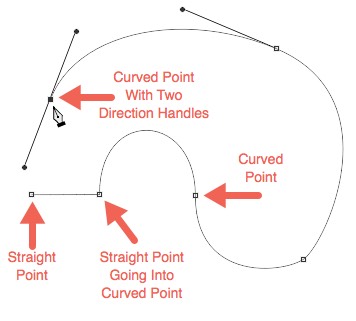
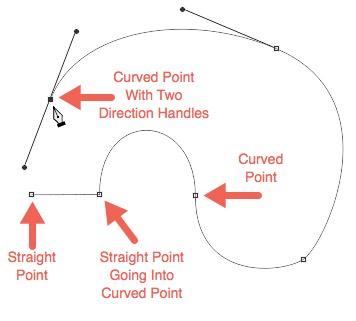
Now we'll draw paths that combine straight corner points with curved or smooth points. This is probably the hardest function of using the pen tool, but after a flake of practise it becomes easier.

Curved anchor points have directional lines/handles that are opposite each other, 180° autonomously.
Corner (or straight) points either accept no directional lines, but one directional line, or ii directional lines that are at an angle that is not 180°. ( A little bit confusing, I know!)
Probably the most hard part of cartoon with the Pen Tool in Photoshop is joining up two curves on a corner point. If y'all tin can do this, then you can practice any blazon of drawing with the Pen.
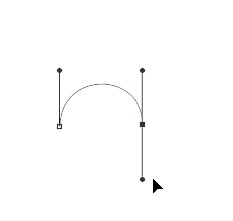
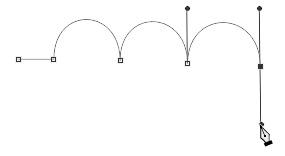
For this exercise, we're going to describe the path below.

- Select the Pen tool or printing P on the keyboard.
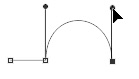
- We're starting with a straight segment, which is dead easy, and so click once for your starting bespeak (don't drag) and so click again to put down your 2nd anchor.

- At present nosotros're going into a curve. Move the arrow over the second ballast signal and agree downAlt (Windows) orOption (Mac), the cursor changes to show what looks similar an upside downwards "five". This indicates that y'all are going to convert the point from being a directly bespeak to a curved point.

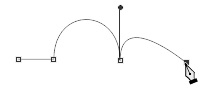
- Click on the aforementioned point and drag upwards in ane motion to outset the curve.

- And then click and drag downwardly to create your side by side anchor point and stop the curve you lot started.


Now nosotros need another curve. However, you lot will find that if yous simply click and drag a new point, the bend is going down the wrong way. (Have a await again at the path we are trying to create above point 1).

- To foreclose this from happening and accept our curve go up again, we need to first a new bend by holding downwards Alt / Choice + Clicking on the final anchor signal. Yous volition again run into the piddling upside-down "v". This basically resets the curved point to a straight point.

- Click on the anchor point again and elevate upwards to create a second curve going up. It will look as though you have dragged the new handle over the previous handle.

- Add a new anchor point and drag down to stop the second curve.

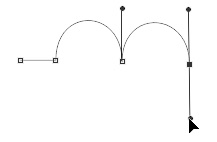
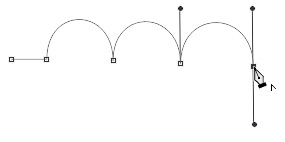
- Echo step 6, 7 and viii to create a third "upwards" bend.

- To finish upwardly, we need to convert from a curved point to a straight point. Once again, hold downAlt / Pick and click once on your last anchor point.


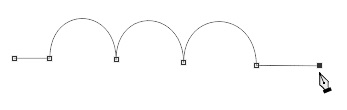
- Click again to put down your terminal anchor point. You lot should at present have made a path that looks like this;

- Ctrl / Cmd + click anywhere to complete the path.
Y'all've now successfully joined straight and curved segments in a path drawn with the Pen Tool. This is thehardest part of drawing with the Pen Tool and the ane you need to become the most practice with.
There is, of class, lots more to learn about the Pen tool, but at this phase, lots of practice combining straight segments and curves will turn yous into a Pen tool principal actually apace.
More than Pen Tool Practice!
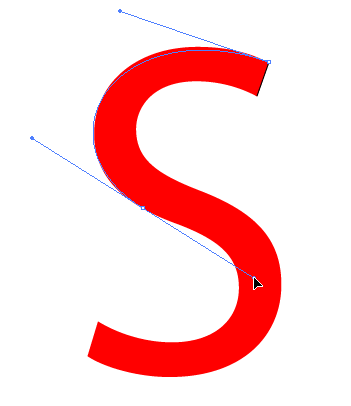
A really practiced way to exercise combining curves and straight points with the pen tool is to try drawing the outlines of letters. Start with easy ones like I and Z, and then try lowercase T, S, P and then on. Don't worry if your lines aren't perfect at this phase, the main affair is to effort things out.

I hope you've found this Pen Tool tutorial for beginners useful.
I'd be actually grateful if you would share this post. Thank y'all! 🙂
Download Photoshop Free 7 Day Trial

Go A Free Printable Photoshop 2022 Toolbar Cheatsheet

Subscribe now to go a complimentary printable poster showing all of the Photoshop tools and their keyboard shortcut.
Success! At present check your email to ostend your subscription and download your Photoshop Toolbar cheatsheet.
Source: https://www.photoshop-bootcamp.com/beginners-guide-to-the-pen-tool-in-photoshop-part-1-how-to-draw-straight-and-curved-paths/
0 Response to "Draw Circle Using Pen Tool Photoshop"
Post a Comment